
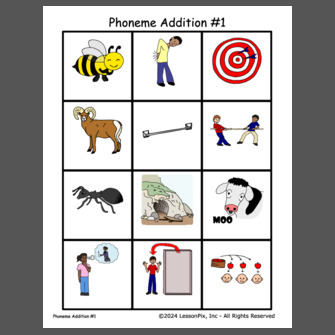
Embed a large thumbnail, title, and full description on your blog or other website.
Width: 350px Height: varies
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 10px; padding: 5px; width: 350px;'><a href='https://lessonpix.com/materials/28784793/Say+each_+add+_r_+to+beginning' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='335' height='335' alt='Phoneme Addition #1' src='https://lessonpix.com/actionshots/cover/28784793/335/Say%2Beach_%2Badd%2B_r_%2Bto%2Bbeginning.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/28784793/Say+each_+add+_r_+to+beginning' style='display: block;'>Phoneme Addition #1</a></div><div style='font-size: 12px;'><p>Print both pages. Cut into cards, then glue minimal pair cards together (front and back). Make sure they match up correctly (bee-beep, each-reach). Show student the side with no text and read the directions (e.g. "Say 'bee' and add /p/ to the end". Student's answer would be 'beep', which is shown on the reverse side. </p></div><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/mcsca'>By mcsca at LessonPix.com</a></div></div></div>

Embed a medium thumbnail with only a title on your blog or other website.
Width: 200px Height: 216px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 8px; padding: 2px; width: 200px;'><a href='https://lessonpix.com/materials/28784793/Say+each_+add+_r_+to+beginning' style='display: block;'><img style='display:block;margin:0 auto; border:none' alt='Phoneme Addition #1' width='180' height='180' src='https://lessonpix.com/actionshots/cover/28784793/335/Say%2Beach_%2Badd%2B_r_%2Bto%2Bbeginning.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/28784793/Say+each_+add+_r_+to+beginning' style='display: block;'>Phoneme Addition #1</a></div><div style='font-size: 8px; text-align: right;'><a href='http://lessonpix.com/users/mcsca'>By mcsca at LessonPix.com</a></div></div>

Embed a small thumbnail with no text on your blog or other website.
Width: 150px Height: 144px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 5px; padding: 2px; width: 150px;'><a href='https://lessonpix.com/materials/28784793/Say+each_+add+_r_+to+beginning' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='130' height='130' alt='Phoneme Addition #1' src='https://lessonpix.com/actionshots/cover/28784793/335/Say%2Beach_%2Badd%2B_r_%2Bto%2Bbeginning.jpg'></img><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/mcsca'>By mcsca at LessonPix.com</a></div></div>

 Load All
Load All






























 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest