
Embed a large thumbnail, title, and full description on your blog or other website.
Width: 350px Height: varies
Copy and paste the text below:
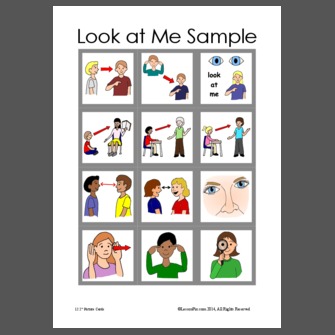
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 10px; padding: 5px; width: 350px;'><a href='https://lessonpix.com/materials/1154119/Discovery' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='335' height='335' alt='Look at Me Sample' src='https://lessonpix.com/actionshots/cover/1154119/335/Discovery.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/1154119/Discovery' style='display: block;'>Look at Me Sample</a></div><div style='font-size: 12px;'><p>In response to a question on the School-Based SLP Group on Facebook, I pulled together some sample pictures for "Look at me" and "Pay attention".</p>
<p>You can find these in our <a href="http://lessonpix.com/clipart/207/Social+Skills" rel="nofollow">Social Skills Category</a> and just by searching "look"</p>
<p> </p>
<p>Note: I've made this a free sample - please feel free to share the link to this page, not the final PDF.</p></div><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/bill'>By bill at LessonPix.com</a></div></div></div>

Embed a medium thumbnail with only a title on your blog or other website.
Width: 200px Height: 216px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 8px; padding: 2px; width: 200px;'><a href='https://lessonpix.com/materials/1154119/Discovery' style='display: block;'><img style='display:block;margin:0 auto; border:none' alt='Look at Me Sample' width='180' height='180' src='https://lessonpix.com/actionshots/cover/1154119/335/Discovery.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/1154119/Discovery' style='display: block;'>Look at Me Sample</a></div><div style='font-size: 8px; text-align: right;'><a href='http://lessonpix.com/users/bill'>By bill at LessonPix.com</a></div></div>

Embed a small thumbnail with no text on your blog or other website.
Width: 150px Height: 144px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 5px; padding: 2px; width: 150px;'><a href='https://lessonpix.com/materials/1154119/Discovery' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='130' height='130' alt='Look at Me Sample' src='https://lessonpix.com/actionshots/cover/1154119/335/Discovery.jpg'></img><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/bill'>By bill at LessonPix.com</a></div></div>

 Load All
Load All



















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest